Using the Fine Template.
Getting started
Thank you for purchasing the Fine Template for your new Webflow site.
This page contains some instructions for how to quickly get started on customizing the site to your brand and liking. If you run into any trouble, don't hesitate to get in touch with us at gustav@hey.com.
Customizing Color
Colors in the MRKTNG Template are based entirely on the swatch system in Webflow. If you change a color in the Swatch, it changes everywhere on the site instantly.
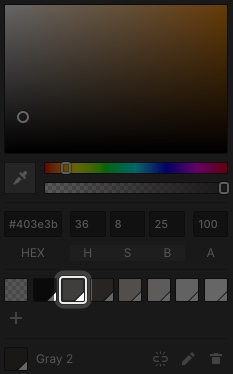
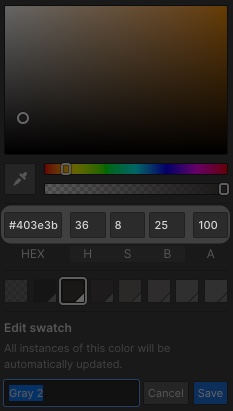
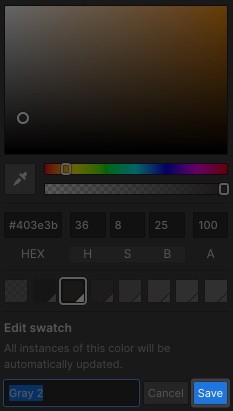
So how do you change a color swatch?




Voila — it's that easy!
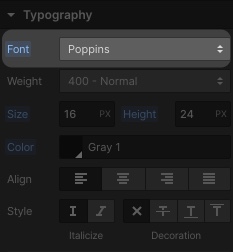
Changing the default font
The Fine Template uses the Plus Jakarta Sans typeface as its default font. Changing the default body font will affect all fonts on the entire site.




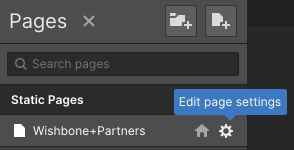
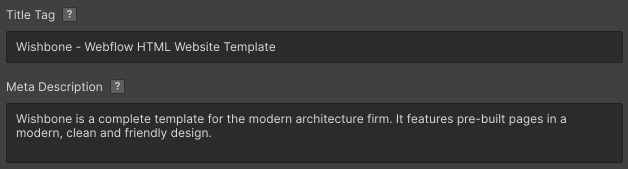
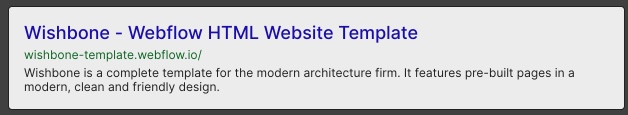
A note on SEO
Before publishing your site, make sure to edit the Title Tag and Meta Description. These will make sure that search engines like Google are able to parse the site in a correct way.



It is also a good idea to go over the use of heading tags, alt-texts and more to optimize your SEO. Take a look at Webflow's essential guide on SEO if this doesn't make a lot of sense to you.
A note on icons
The icons used in this template are not images but embedded SVGs. To change the color of them, simply change their font color. (I know, cool right?)
If you'd like to make your own SVG icons, export them like usual from Sketch, Illustrator or Figma. Then open them in a text editor, remove the width and height settings and change all fill colors to currentColor. The last bit is what allows the SVG to change color based on font color. Then paste the SVG code into the embed object.
It should be noted that this will not work for multi-color icons which would require a static SVG icon to be uploaded to the Asset Manager and used as an image.
